概述:
微信JS-SDK是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包。
通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验。
JSSDK使用步骤:
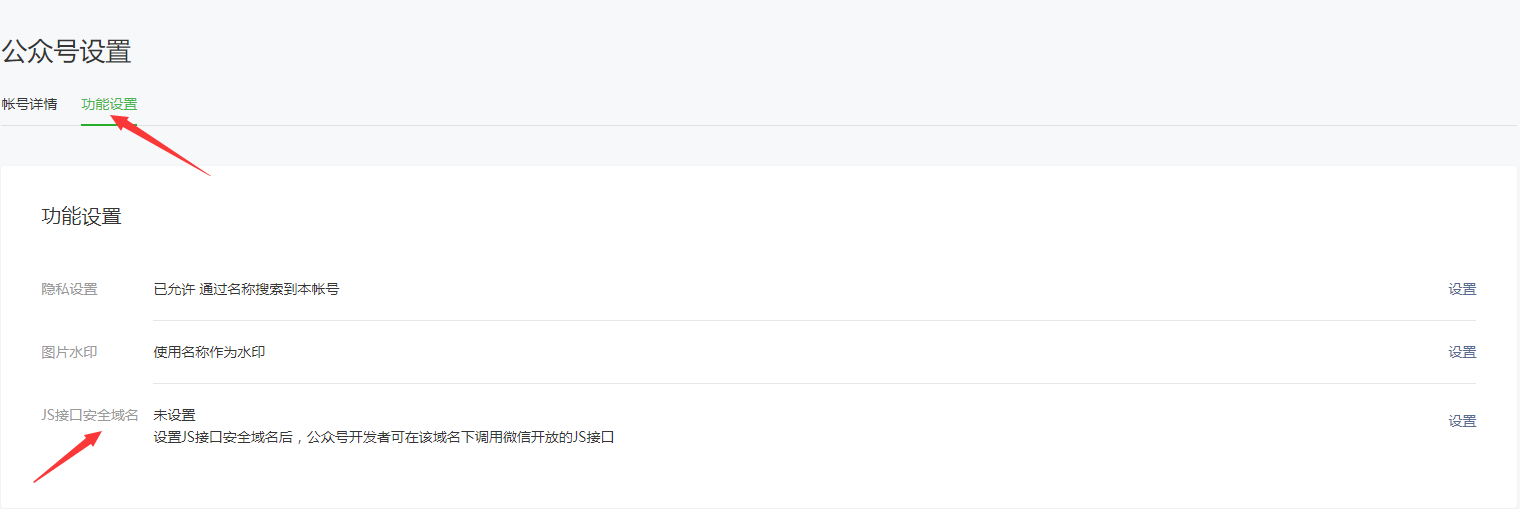
1.先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。


备注:登录后可在“开发者中心”查看对应的接口权限。
2.引入js文件(必须)
在需要调用JS接口的页面引入如下JS文件,http://res.wx.qq.com/open/js/jweixin-1.2.0.js (推荐使用: https://res.wx.qq.com/open/js/jweixin-1.0.0.js)
备注:支持使用 AMD/CMD 标准模块加载方法加载.
3.通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。

window.wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: sign.appId, // 必填,公众号的唯一标识
timestamp: sign.timestamp, // 必填,生成签名的时间戳
nonceStr: sign.nonceStr, // 必填,生成签名的随机串
signature: sign.signature, // 必填,签名,见附录1
jsApiList: [
'onMenuShareTimeline',
'onMenuShareAppMessage',
'hideMenuItems',
'showMenuItems',
'showAllNonBaseMenuItem',
'hideAllNonBaseMenuItem',
'startRecord',
'stopRecord',
'onVoiceRecordEnd',
'uploadVoice',
'downloadVoice',
'playVoice',
'onVoicePlayEnd',
'pauseVoice',
'stopVoice',
'openLocation',
'getLocation',
'chooseWXPay',
'onMenuShareQQ',
'scanQRCode',
], // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
注: sign需要请求后台获取,jsApiList可根据实际需求增减。
4.通过ready接口处理成功验证

wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口
获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载
时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。
对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
// 微信扫一扫属于用户触发行为,固不需要放在此处执行
});
注:不论config信息验证是否成功,最终都会执行ready方法
5.通过error接口处理失败验证
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体
错误信息可以打开config的debug模式查看,也可以在返回的res参数中查
看,对于SPA可以在这里更新签名。
});
调用微信接口(以扫一扫为例)

wx.scanQRCode({
needResult: 0, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,
scanType: ["qrCode","barCode"], // 可以指定扫二维码还是一维码,默认二者都有
success: function (res) {
var result = res.resultStr; // 当needResult 为 1 时,扫码返回的结果
}
});
//如需对扫码结果进行处理,可在此方法外层包裹一层函数,传入回调,形如:
const scanQRCode = (fn) => {
wx.scanQRCode({
// 默认为0,扫描结果由微信处理,1则直接返回扫描结果
needResult: 1,
desc: 'scanQRCode desc',
success(res) {
fn(res.resultStr)
},
});
},
介绍就到这里了,如果想了解更多,请参考微信js-sdk说明文档